Headless eCommerce: Elevate the User Experience with Your E-commerce Platform in 2023
Have you heard about headless eCommerce and want to learn more about how it can help enhance your e-commerce user experience (UX)? We’ve got your back! Follow us through.
With the ever-evolving eCommerce landscape, it's essential for online retailers to stay up-to-date on the latest trends and quickly adapt to technological changes. One way you can do this is by embracing headless commerce, a revolutionary approach to e-commerce that involves decoupling the frontend presentation layer from the backend functionality.
This will allow businesses to use their frontend technology of choice to create a seamless user experience while relying on a separate eCommerce solution to handle all the commerce-related tasks. A recent Forbes report showed that over $1.65 billion in funding was raised for headless technologies in 2020-2021 alone. The technology has seen a surge in popularity in recent years, and now it's easy to see why.
The ability to easily update the frontend without affecting the backend functionality makes headless commerce particularly attractive to businesses that want to respond quickly to changing consumer behavior.
In addition to its flexibility and adaptability, headless commerce offers the advantage of working seamlessly with a headless CMS (Content Management System). It allows businesses to manage and deliver content to multiple channels, including web, mobile, and IoT devices, without being tied to a specific frontend framework. This allows for a truly omnichannel experience for customers.
Now, if you're interested in learning more about headless e-commerce and how it can benefit your business, keep reading! We'll delve into the details and share in-depth understanding of how it's being used by businesses today with some really useful examples.
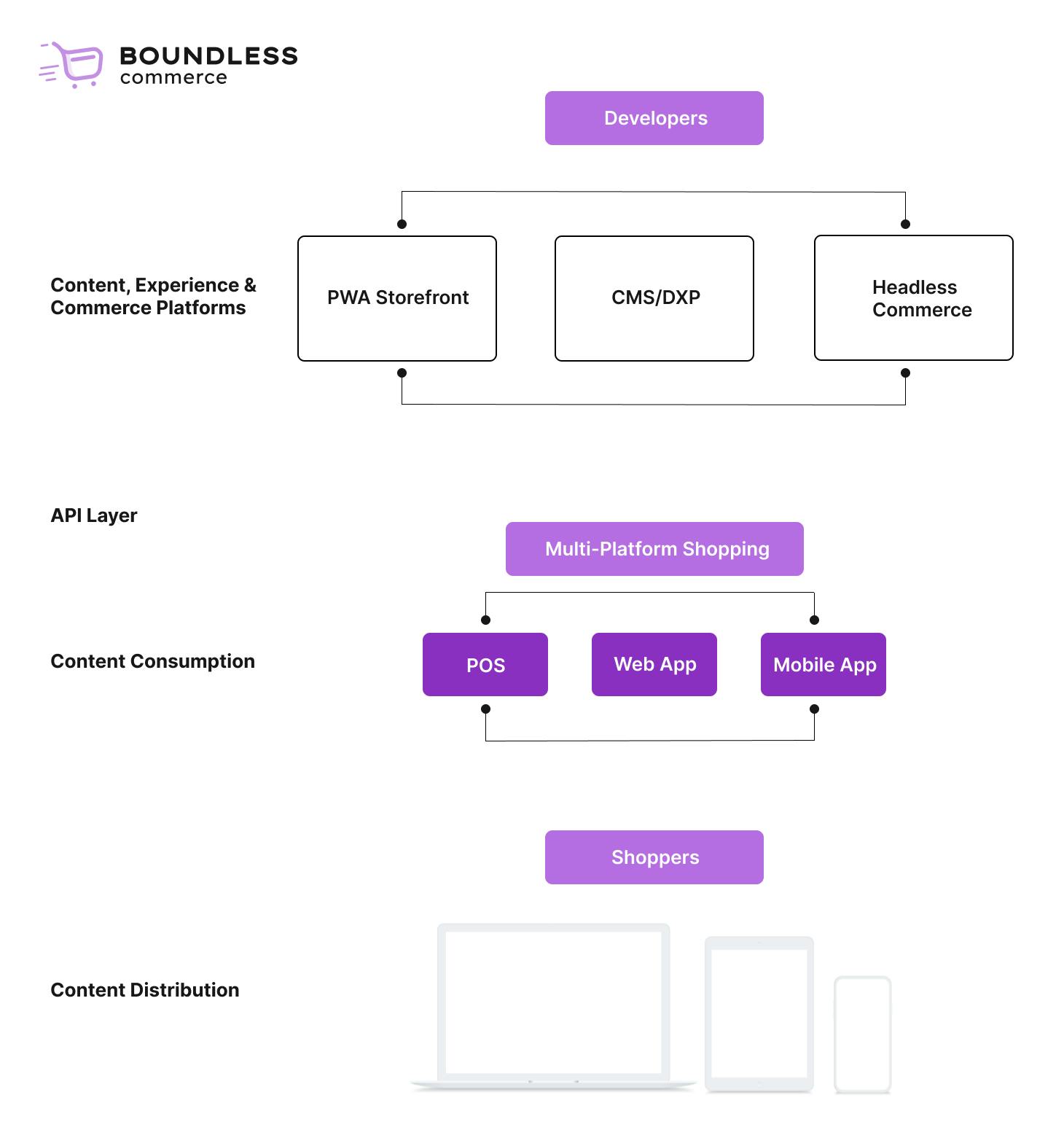
The headless architecture
The headless architecture is a relatively new concept in the world of web development that has quickly gained popularity for its flexibility and scalability.
Imagine a traditional website as a human face (the front-end or user interface) and the brain (the back-end or server-side). The face is responsible for presenting information to the user, and the brain is responsible for processing and storing that information.
In a headless system, that face can be separated from various backend solutions (headless CMS, search, security or payment). The frontend includes items such as text colors and styles, images, graphs and tables, buttons, etc. And the brain functionality includes pricing, infrastructure, security, checkout, and so on.
The eCommerce industry has particularly embraced the concept of headless architecture, also known as headless commerce. But it is just one aspect of the larger concept of composable commerce, which allows e-commerce businesses to choose and combine the best technologies to suit their specific business needs.
Another benefit of the headless architecture is that it can improve search engine optimization (SEO). By separating the frontend and backend, the website can be optimized for search engines on the backend while the frontend can be optimized for user experience. This can help the website rank higher in search results and attract more organic traffic.
How Headless eCommerce works
As a consumer browses an online store on their smartphone, they come across a product they like and decide to make a purchase. They click the "Buy Now" button, and the request is sent to the headless e-commerce system's presentation layer. The presentation layer then uses web services or an API call to pass this request to the application layer.
The application layer processes the order and sends another API call to the presentation layer to update the customer on the status of their order. This process demonstrates how a headless e-commerce system works by seamlessly passing requests between the presentation and application layers through API calls.
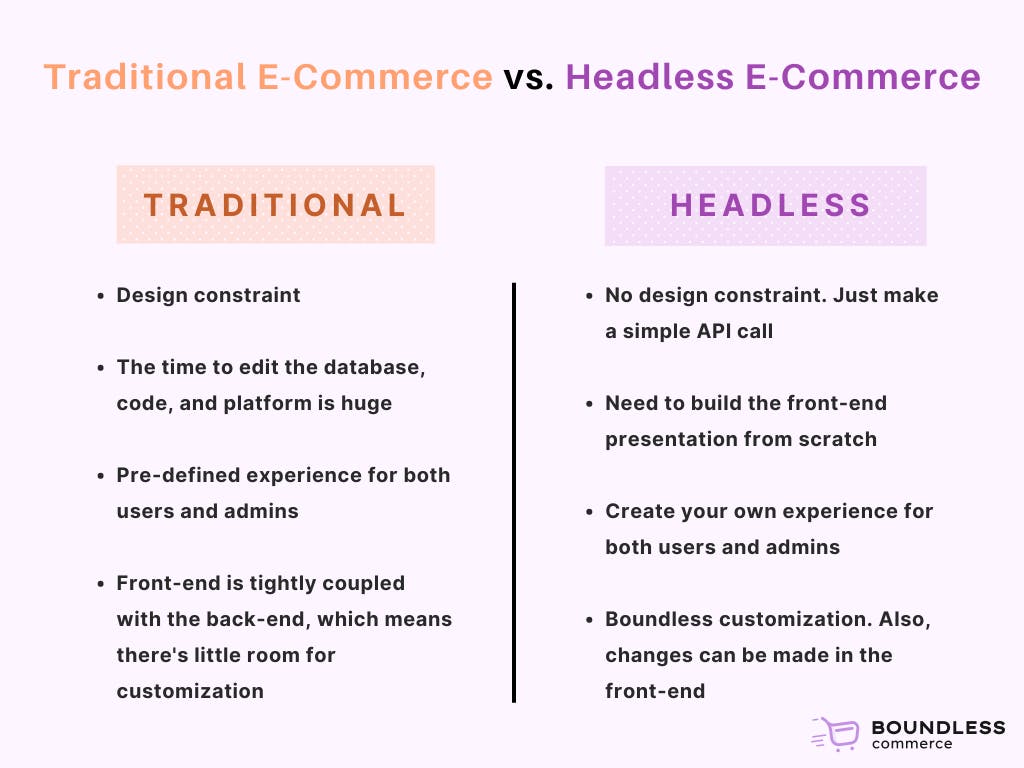
Headless e-commerce vs. traditional e-commerce
"Flexibility is the key to success in today's market, and the headless model offers unparalleled adaptability for e-commerce businesses."
In today's rapidly changing market, this flexibility is essential for brands looking to create a personalized and differentiated customer experience. The headless model allows for easy customization and integration with various technologies, enabling businesses to meet the evolving needs and preferences of their customers.

Traditional eCommerce
Traditional e-commerce has been a staple of the online retail world for decades. It refers to the all-in-one monolithic model, which has been the go-to strategy for many brands and agencies, particularly for enterprise and well-established businesses.
The model has been around since the early days of the internet, and it has proven to be a successful and popular way for businesses to reach a wider audience and sell their products to customers around the world.
One of the main advantages of this model is the ability for the IT department to have full control over the platform, which can be useful for extreme customization of the frontend experience. Additionally, legacy e-commerce platforms often come with everything packaged together, making it easy to set up systems and use pre-installed tools.
However, there are also drawbacks to this monolithic model. One of the main challenges is the slow go-to-market timeline and high development costs, which can delay innovation. Additionally, this model often lacks rich merchandising, customization, and design opportunities, and it may be difficult to integrate with current systems. Another challenge in traditional eCommerce is the need to maintain a separate frontend and backend. This can be time-consuming and requires additional resources, as businesses must manage both the customer-facing side of the website and the technical backend. This can make it difficult to quickly make changes or updates to the site.
In recent years, we've seen the emergence of headless e-commerce as an alternative to the traditional monolithic model. With headless e-commerce, businesses can easily integrate with various technologies and create a unique and personalized customer experience. And it’s faster for go-to-market timelines, making it an attractive option for businesses looking to take their ecommerce efforts to the next level.
Headless E-Commerce
With a headless system, brands can deliver API-driven experiences through various channels, including a CMS, DXP, application, device, or custom frontend. This means that businesses can integrate even the most complex commerce requirements with their preferred technology, such as React, Vue, Next.js, Nuxt or Angular.
For example with headless e-commerce platforms like BigCommerce or Adobe Commerce, the core components are designed to be easily extended and connected to other environments. This means that businesses can integrate even the most complex commerce requirements into their existing systems without any compromise on content. The result is an agile, flexible e-commerce experience that is able to meet the needs of the business.
API-driven, commerce-led, or commerce-first models use APIs for data orchestration and give IT teams control over infrastructure connectivity. The number of API calls available on a SaaS platform is crucial for ensuring proper functionality.
As traditional monolithic technology packages the frontend and backend together into a single solution, it becomes inflexible for enterprise-level businesses. This is where MACH architecture comes into play. MACH stands for microservices, API-first, cloud-native SaaS, and headless. It allows businesses to choose the technology that best fits their needs and future goals.
Unlike monolithic architecture, which lacks the flexibility to adapt to digital change, MACH architecture gives businesses the freedom to choose the technology that works best for their business.
Benefits of Headless eCommerce
Adopting a content- or experience-led strategy with headless commerce can bring numerous benefits for brands. Here, we’ve gathered the top 10 key benefits that you’ll surely get from headless e-commerce.
- Enhanced technology: Headless e-commerce allows businesses to use advanced technologies to create fast, innovative websites that provide a seamless user experience.
- Flexibility: Frontend developers have greater flexibility and familiarity when working with headless e-commerce systems, as they can choose the technology that best fits their needs.
- Complete ownership: With a headless e-commerce system, businesses have complete ownership over their site architecture, giving them more control over their online presence.
- Marketing effectiveness: It enables businesses to innovate their marketing efforts without disrupting backend processes, resulting in more effective marketing strategies.
- Omnichannel: It allows optimized content delivery to various devices connected through the IoT, providing a seamless shopping experience for customers across their preferred channels.
- Improved conversion rates: By providing a seamless user experience, it can help businesses increase their conversion rates and lower their customer acquisition costs.
- Customization: Businesses have virtually unlimited customization options, allowing them to create unique, tailored experiences for their customers.
- Scalability: Headless e-commerce systems are highly scalable, making it easy for businesses to grow and expand their online presence.
- Seamless Integration: The systems can easily integrate with other systems and technologies, providing businesses with greater flexibility and control.
- Improved security: They provide enhanced security, as the frontend and backend are separated and not connected, making it more difficult for hackers to access sensitive data.
Now let's take a closer look at some of those key points that we’ve mentioned above.
Streamlining development with adaptability and comfort
Brands can select the best eCommerce platform for their online store and a different frontend, such as a CMS, DXP, PWA, or custom solution, with the help of headless commerce. The best frontend and backend layer solutions can be combined to let businesses tailor their online store.
Moreover, it enables them to quickly update their website with APIs and incorporate new features as their business expands without having to completely rebuild it. This makes headless a practical and reliable option for e-commerce companies.
Build blazing-fast websites
As an online shopper, you know that fast page load speed is crucial when making a purchase. In fact, a slow page load time can be a deal breaker for many consumers (nearly 70%) - a study by Google found that the probability of bounce increases significantly with each additional second added to the page load time.
On top of that, page load speed is an important ranking factor for both desktop and mobile searches, so a slow website can negatively impact your search engine rankings. But there is a solution - headless e-commerce platforms.
So, these platforms actually centralize content and deliver it anywhere through APIs, resulting in faster delivery than traditional ecommerce platforms. This not only leads to better customer experiences, but can also help improve your search engine rankings. So if you're looking to improve your online store's page load speed and customer satisfaction, a headless e-commerce platform might be the way to go.
Achieving full ownership in website architecture
Imagine building a digital system as easily as playing with LEGO blocks. That's what headless commerce architecture makes possible. It allows merchants to customize their online systems by adding, removing, and altering different services to create a stack that's perfect for their needs. This is made possible by the use of APIs and the headless commerce ‘bloodstream.’
Many brands turn to headless solutions when they already have a frontend that they're happy with, but they need more from their backend. It allows them to keep what works and make changes to what doesn't.
For example, Boundless Commerce - our API first headless e-commerce CMS allows you to easily manage the backend of your website. Also, it ensures that your content is displayed correctly on different devices.
This gives you more control over the frontend design of your website, allowing you to create a customized and unique appearance without being limited by templates and themes. Plus, we offer some free starter templates built using React & Next.js that you can easily integrate without our CMS.
Boosting conversion rates and reducing customer acquisition costs
Many businesses are finding that their customer acquisition costs are increasing due to an increase in paid advertising. One solution to this problem is to use a headless e-commerce system, which allows brands to use a content- or experience-led strategy to attract organic traffic, rather than relying on paid ads. This can help to reduce costs and increase conversions.
Businesses can test out various frontend and backend solutions to see which ones bring in the most traffic. By continuously testing and trying out different templates, businesses can gain a deeper understanding of their audience and improve their conversion rates more efficiently than traditional online brands.
Improving marketing performances
In Headless commerce marketing teams can quickly launch new customer experiences and campaigns.
It enables businesses to stay up-to-date with the latest technologies and easily adapt to new market trends.
This makes it ideal for designing innovative customer experiences and allows marketing teams to roll out multiple sites across various brands and divisions with ease. This can greatly improve a company's ability to react to changes in the market and keep up with competitors.
With Boundless Commerce, marketing & selling on social media is easier than ever. It provides you with ready-to-use product’s feeds to quickly and easily promote your products on Facebook, Instagram, and Google Shopping, turning your followers into customers in a matter of time.
Achieve true omnichannel presence
It is important for businesses to have a multi-channel approach to reach their customers, as 73% of consumers use multiple channels during their purchasing process and 76% prefer different channels depending on context.
With a headless e-commerce system merchants can create omnichannel experiences by making their products available beyond just their online storefront.
Accelerating global and omnichannel go-to-market strategies
A headless solution is quickly replicable across the board, you can easily optimize it for global SEO, and connect to the broader data orchestration infrastructure once the system is set up. Moreover, developers can work on customer-facing experiences independently. As a result, both the frontend and backend teams can innovate without having to wait for one another to finish.
Headless e-commerce use cases
If you're using a content management system (CMS) like our API first headless e-commerce CMS - Boundless Commerce, or WordPress, Drupal. Or maybe a digital experience platform (DXP) like Bloomreach or Adobe Experience Manager, and even a custom solution like Gatsby, the headless commerce system can be a great fit.
Essentially, all you need is an API connection to separate the platform's presentation layer and integrate it with your chosen solution. There are several benefits to using a headless e-commerce platform in combination with a separate front end.
First and foremost, it can help with PCI compliance and fraud protection by reducing the burden on IT teams and allowing the SaaS provider to take on some of the risk. Additionally, headless architecture offers open architecture and extensibility, allowing you to easily integrate with other systems like ERPs and CRMs or build custom integrations using APIs and SDKs.
In the past, headless architecture was only really utilized by disruptive tech companies, or "unicorns," looking to shake up the status quo. However, as the benefits of this approach have become more widely recognized, it's becoming a viable option for businesses of all sizes.

Custom solutions
With the headless e-commerce system, you have the ability to keep the customization and customization options you need. And it's completely without the long development cycles and maintenance that often come with working with open-source platforms. Plus, if you've previously worked with SaaS but found it limiting your innovation, headless can provide the open SaaS experience that combines the best of both worlds.
APIs in headless architecture allow for maximum flexibility, allowing you to connect systems in a modular fashion and think beyond the limitations of any one platform or technology.
In today's digital age, it's more important than ever to stay ahead of the curve and provide customers with innovative, compelling experiences. Headless architecture can help you do just that, giving you the ability to customize and pivot your site as needed to keep up with the latest trends and technologies. So, don't let the limitations of traditional systems hold you back any longer.
Content Management System (CMS)
The headless approach, when paired with a content management system (CMS), can create a powerful eCommerce solution. This method decouples the e-commerce platform from the presentation layer, allowing businesses to use CMSs like WordPress, Boundless Commerce or custom frontend solutions, to deliver unparalleled customer experiences that increase conversions.
If your business takes an omnichannel approach, headless commerce paired with a headless CMS is an excellent option. By using a single CMS, you can create channel-specific content and various user experiences with APIs powering both the frontend and backend. This allows you to deliver a consistent, personalized experience to customers across all channels.
Boundless eCommerce - API-first eCommerce Platform
Boundless Commerce

Boundless Commerce is a powerful API-first headless CMS that provides an Admin-Side for store management, powerful API, and ready-to-use checkout area.
Some of the key benefits of Boundless Commerce are,
- Development is easier, faster, and more flexible
- Improved control over SEO
- A leaner and cleaner CMS
- Unlimited hosting options
- Use your preferred programming language and framework
- Import and export content freely
- Easily sell on social media
- Manage stock across multiple warehouses with ease
- Sell digital products easily
- Ready-to-use checkout
- Friendly commerce API and easy-to-use integrations
WordPress
WordPress is a common CMS that offers a range of benefits when used in a headless e-commerce architecture. Some of the key benefits of using WordPress as a headless CMS includes,
- It allows full customization of the front-end
- Highly in scalability
- Have Omnichannel capabilities
- Large plugin ecosystem
- Has a user-friendly interface
- Help businesses optimize their content for search engines
Content Stack
Contentstack is a game-changing content management system that makes it easy for marketers and developers to work together and create top-notch content. With its API-first, headless design, Contentstack simplifies the content creation process by separating the frontend content from the backend code.
This means that developers can use RESTful APIs to create and manage content, and teams can then publish it across various platforms, including online stores and mobile apps.
Just like Prismi, Contentstack allows teams to create content without being held back by backend developers, enabling them to get their websites up and running smoothly and efficiently. Whether you're a marketer looking to create compelling content or a developer looking for a flexible CMS, Contentstack has you covered.
Prismic
As a headless website builder, Prismic helps businesses achieve their goals through an API-first, hosted, proprietary CMS.
With a user-friendly web app for creating and publishing content, Prismic makes it easy for both developers and editors to work together efficiently. And because it is compatible with any technology, developers can use their preferred tools and languages to create the perfect solution for their business.
In addition, content teams can easily work independently, updating content in the authoring environment without the need for developer involvement. And with no infrastructure management required, marketing teams can get started creating and publishing content right away.
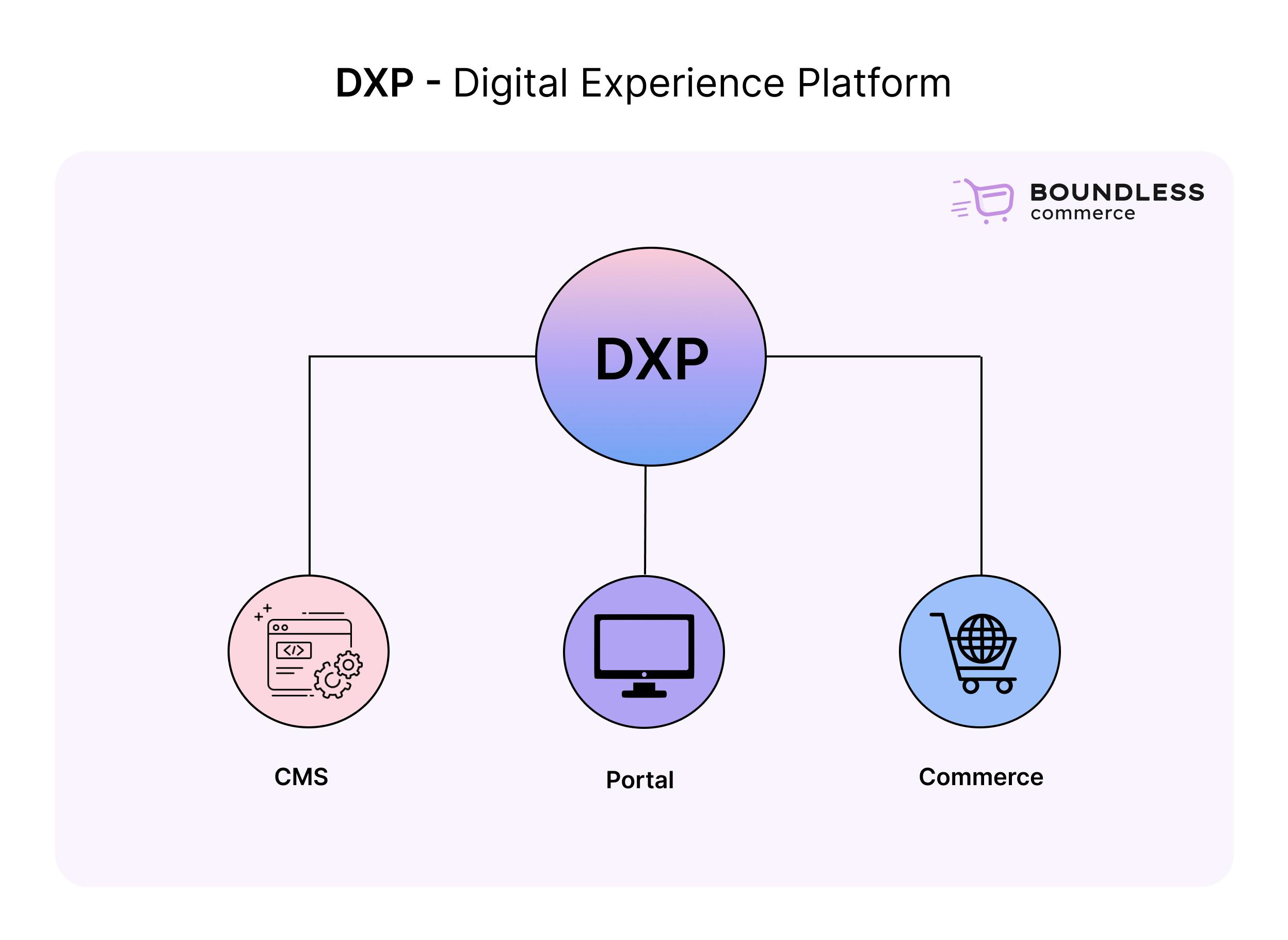
Digital Experience Platform (DXP)
A Digital Experience Platform (DXP) is a powerful tool that helps businesses digitize and enhance their customer experience. By combining a DXP with a headless CMS, companies can build a strong foundation for their digital presence.

The real value of this partnership lies in the flexibility and API-driven nature of the content, which allows for easy integration with other services. This means that developers and marketers can work independently and make changes or additions to the project without disrupting the workflow.
Here are some examples of DXPs that utilize the headless commerce approach.
Amplience
Leading Digital Experience Platform (DXP) Amplience assists companies in adapting to the changing needs of their clients. It offers a wide range of features and enterprise-level capabilities. Amplience uses a MACH approach to provide a developer-powered, business-enabled solution. This enables organizations to build outstanding digital experiences and stay on top of the most recent trends.
Bloomreach
Bloomreach offers a range of products that can help businesses achieve true personalization and digital commerce growth. These products include Discovery, which provides AI-driven search and merchandising; Content, which offers a headless CMS; and Engagement. This provides a top-rated Customer Data Platform (CDP) and marketing automation solutions.
Uniform
Uniform is a leading Digital Experience Platform (DXP) that helps businesses meet the performance and scalability needs of the modern world. Its innovative technology allows merchants to easily integrate both traditional and headless solutions, without the need for replatforming.
This means that users can seamlessly implement omnichannel strategies and create new user experiences as their tech stacks evolve.
Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are a type of web application that combines the features of traditional web apps and native mobile apps. They are designed to provide a fast, reliable, and engaging user experience on any device, regardless of network conditions.
One of the key features of PWAs is that they can be installed on a device just like a native app, but they are still accessed through a web browser. This allows users to easily discover and install the app without having to go through a traditional app store.
PWAs are built using modern web technologies such as HTML, CSS, and JavaScript. They are designed to be responsive, meaning they can adapt to any screen size and resolution. This makes them particularly well-suited for use on mobile devices.
In addition to providing a seamless user experience, PWAs can also help businesses and organizations improve their search engine optimization (SEO). Because PWAs are delivered through the web, they can be easily indexed by search engines, making them more discoverable to potential customers.
Here are some ways that brands can utilize PWAs in a headless implementation,
Next.js
Next.js is a framework that enables users to create fast and user-friendly static websites and single-page JavaScript applications using React. It offers various out-of-the-box tools such as hybrid static and server rendering, code splitting and bundling, fast refresh, and zero config, to make the web faster and meet customer expectations.
Here are some free Next.js eCommerce templates that you can use with your e-commerce CMS (you can also try our Boundless Commerce - an API-first headless ecommerce CMS instead).
Boundless Commerce Free React & Next.js Templates
Vue Storefront
Vue Storefront is a solution that allows merchants to create engaging user experiences across all devices, easily connecting to various ecommerce backends. It utilizes PWAs to power the user interface and enables brands to improve their user experience without making changes to the backend.
Gatsby
Gatsby is a framework that combines the power of React, GraphQL, webpack, and other frontend solutions to create an enhanced developer experience. It simplifies and enhances the process of building websites by managing code splitting, code minification, and other backend optimizations. According to Gatsby's data, content teams can deploy headless websites 10 times faster with 60% faster page load speed.
Wrapping up
So, it's clear that headless commerce is the way of the future. Its ability to adapt to changing consumer behavior and take advantage of new technologies makes it a game-changer in the world of eCommerce. As the e-commerce landscape continues to evolve, it's likely that we'll see even more businesses embracing the headless approach.
In conclusion, headless eCommerce solutions can help businesses and organizations effectively manage customer acquisition costs and improve their overall digital experience. By leveraging the power of SaaS and headless technologies, businesses can quickly adapt to change and achieve a lower total cost of ownership, faster time to market, greater security, and everything they need to deliver a world-class online shopping experience.
As we continue to shift towards a relationship marketing model that's informed by content, blended with commerce, and based on experience, the agility and adaptability of headless e-commerce solutions will become increasingly important.
If you want to learn more about how headless commerce can drive content-led and experience-led online stores, be sure to check out Boundless Commerce resources.

