Open-Source Headless eCommerce Platform
Launching with Docker Compose
1. Create an empty folder and put 2 files in it:
docker-compose.yaml
(Copy from Gist):.env
(Copy from Gist):2. Open Command Line Interface in the created folder and run:
docker compose up3. Now you need to create a store, run the command and follow the instructions:
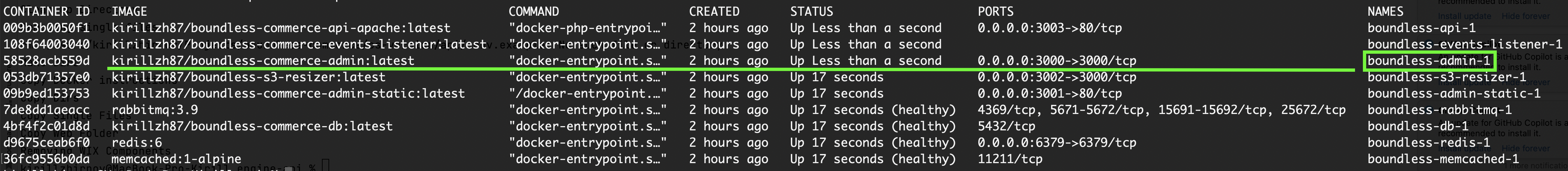
docker exec -it boundless-admin-1 npx ts-node ./shell.ts selfHosted installWhere boundless-admin-1 is name of the container with Admin service. In some circumstances, your local containers names might differ, in this case execute: docker ps and find name of the Admin service manually:

You can create multiple instances (shops) and switch between them by specifeing INSTANCE_ID variable.
4. If everything goes well, the services are available on the following ports:
http://localhost:3000- Admin panelhttp://localhost:3001- Nginx server with Static assetshttp://localhost:3002- Service for image resizerhttp://localhost:3003- API service
5. If you are running on production - setup a WebServer, e.g. Nginx and proxy domains to local ports, e.g.:
http://127.0.0.1:3000->admin.your-domain.comhttp://localhost:3001->static.your-domain.comhttp://localhost:3002->media.your-domain.comhttp://localhost:3003->api.your-domain.com
GitHub repositories and Docker images
- Admin & Events Handler:Github(Node.js, Typescript, Vue.JS)
- API:Github(PHP, Yii2)Docker images:API
- DatabaseGithub(PostgreSql)Docker images:DB
- Image resizer for S3Github(Node.js, TypeScript)Docker images:S3 Resizer
Using Own API server with templates
Each of our templates has .env.example file. It has commented variablesBOUNDLESS_API_BASE_URL and BOUNDLESS_MEDIA_SERVER (in some templates they called asNEXT_PUBLIC_BOUNDLESS_API_BASE_URL and NEXT_PUBLIC_BOUNDLESS_MEDIA_SERVER).
You need to specify:
BOUNDLESS_API_BASE_URL- point to your own API server, e.g.:BOUNDLESS_API_BASE_URL=http://localhost:3003BOUNDLESS_MEDIA_SERVER- your own Image resizer, e.g.:BOUNDLESS_MEDIA_SERVER=http://localhost:3002
