What is Headless Ecommerce?
Let's compare the 2 approaches - traditional monolithic CMS versus the Headless approach. By doing that I will explain the key points of Headless architecture.
Monolithic Approach
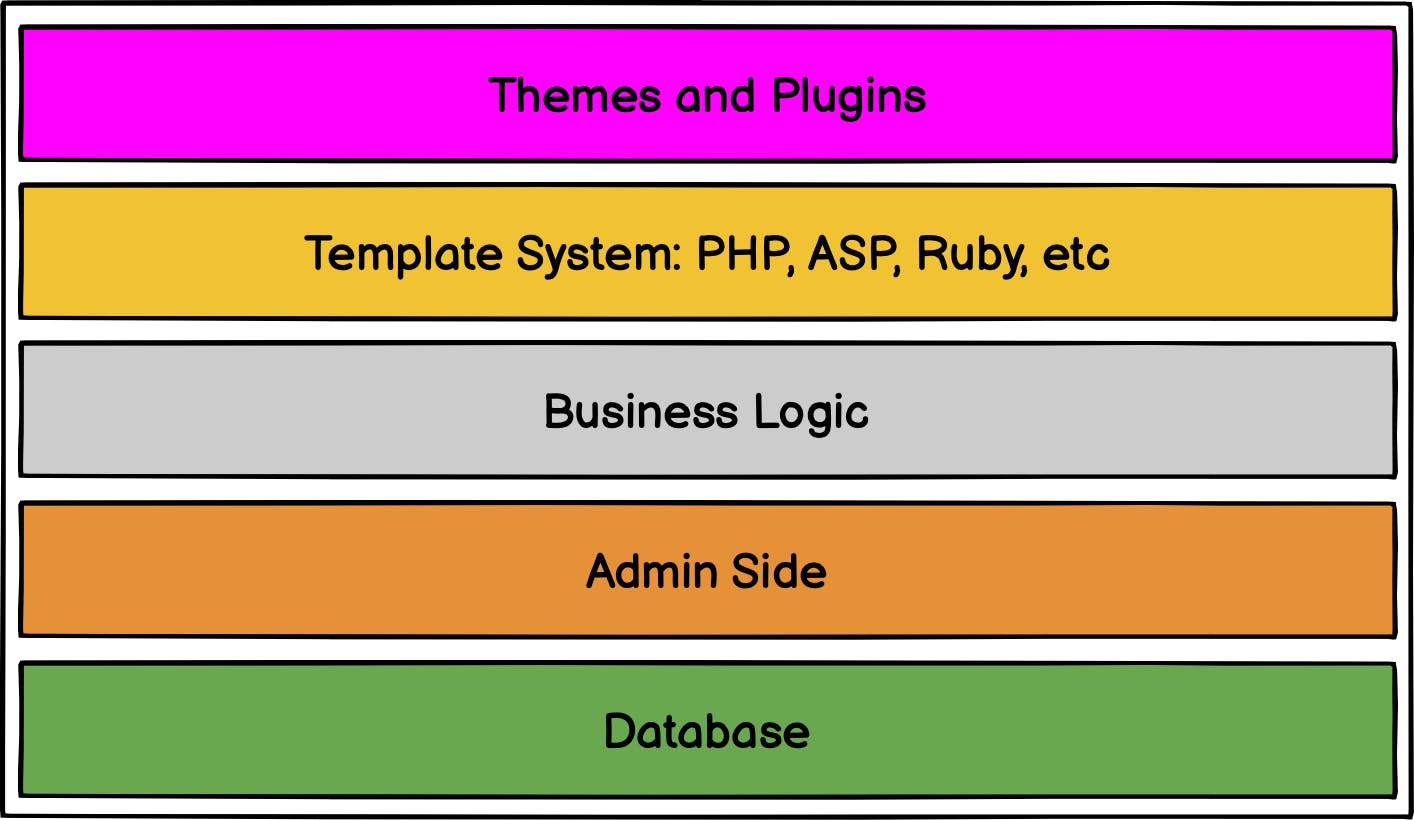
With the traditional approach you have a CMS, which includes a management area for Products, Content, Orders and so on and the Frontend. You customise it with plugins and themes. Everything is like in one box. From the technical standpoint the technologies used are dictated by the CMS. As your business grows, you will want to stand out: you'll want to have nice UI, custom checkout flow and third-party integrations.

For instance - nice Frontend is usually developed with technologies like React or Vue.js, but with the monolith you have to stick to the technologies dictated by the CMS. When you build something with that mix of the technologies your codebase becomes like spaghetti. Which raises the costs of implementation, maintenance and sometimes is not doable.
Another issue here is finding talents. Even if you want to change the Frontend only, you need to search for FullStack engineers, who are familiar with React and the CMS you are using on the same time. And usually there are less options and they are more expensive.
And what if you need multiple presentation layers? For example: Mobile application, Version for the TV and so on.
Headless Approach
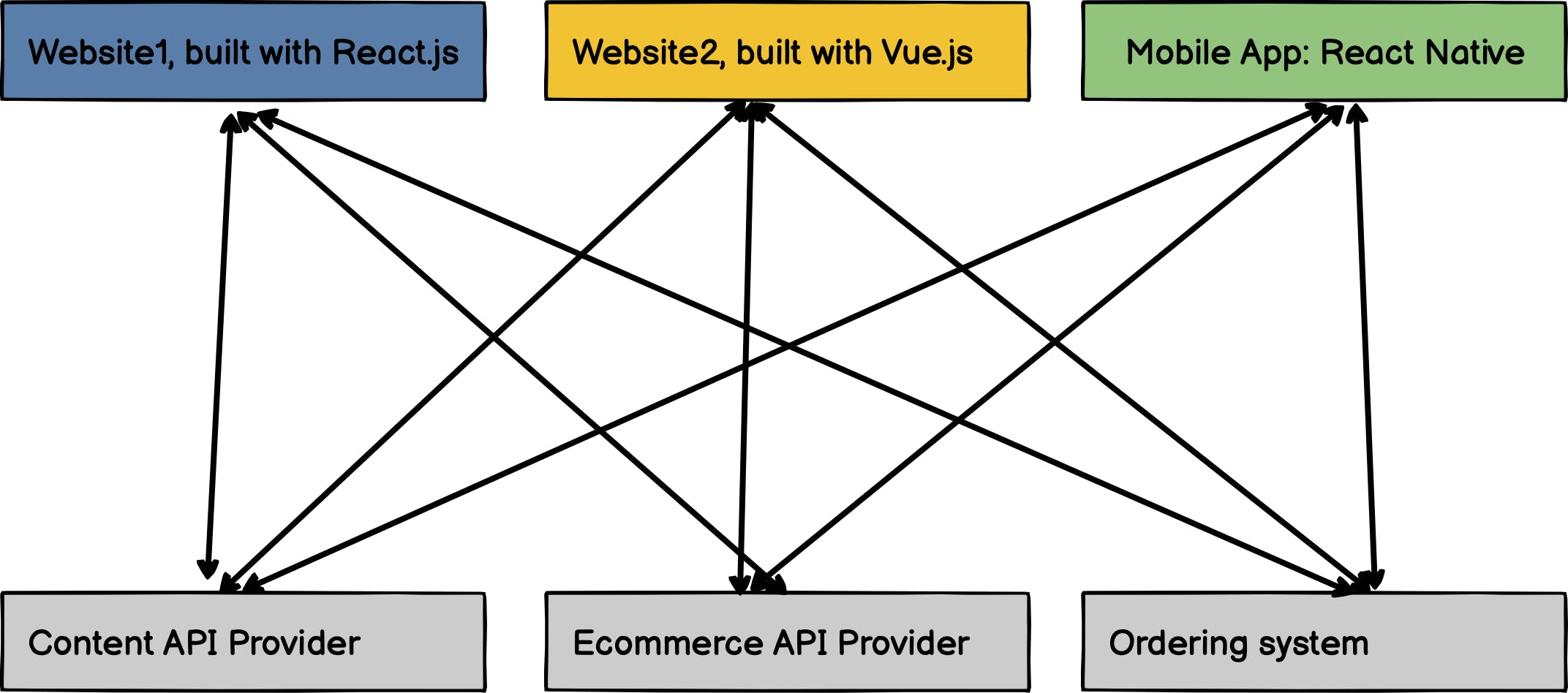
Headless architecture is different. Let's take a look at the ecommerce architecture diagram. You might have multiple frontends - websites, mobile apps - doesn't matter. These frontends might be built on various technologies and even more - by different teams.
These frontends consume APIs provided by different vendors. For instance: static data might be fetched from content API like Strapi, Sanity and so on, Data for the eCommerce catalog - from e.g. BoundlessCommerce. When a customer places an order - data might be pushed to the Boundless Commerce or any other ordering systems.

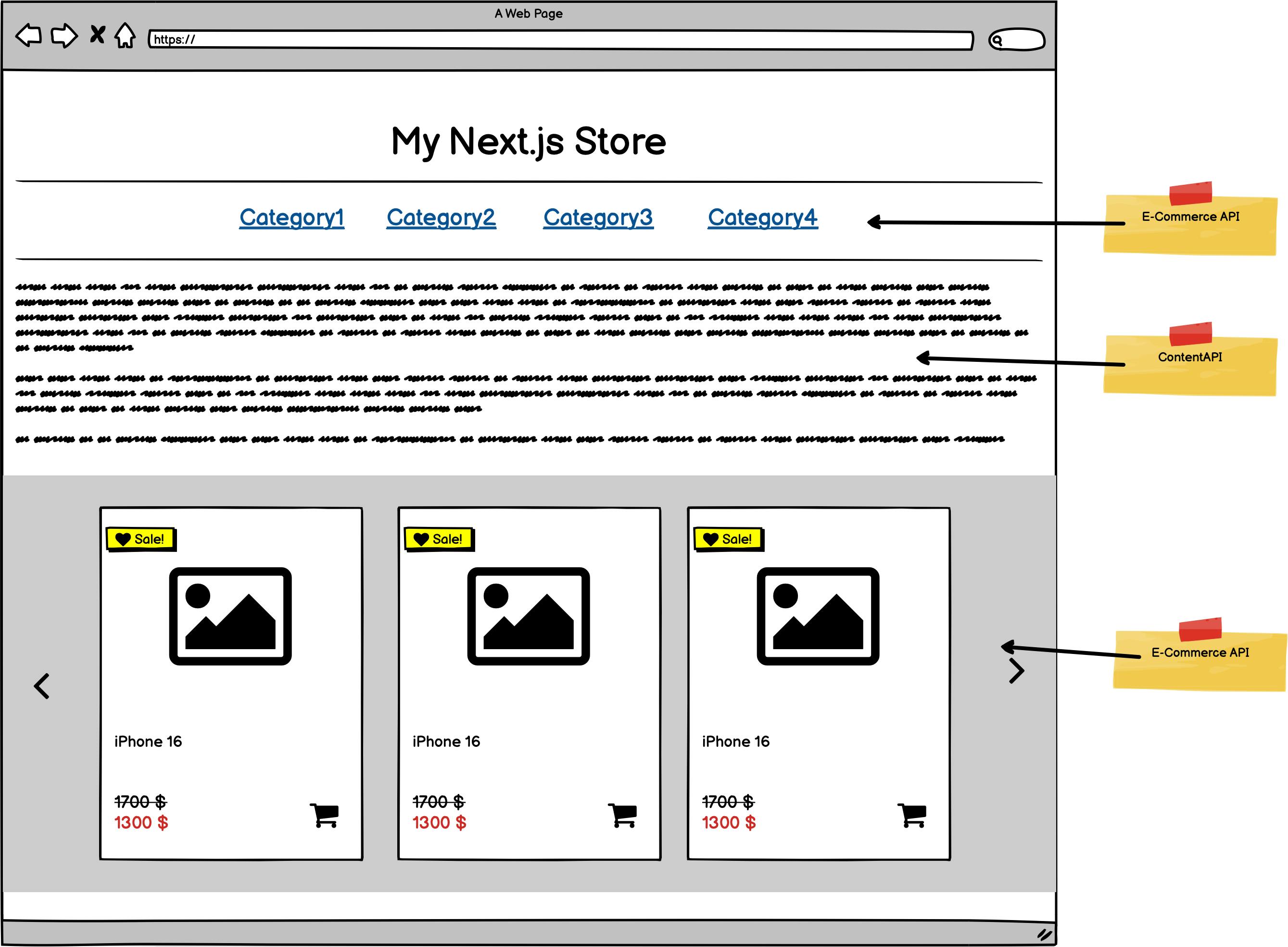
Let's consider a typical Blog page for an eCommerce store. It has a top menu - based on Categories. These categories data is fetched from the eCommerce API, then the article - data fetches from the content API, then slider with products - the data fetches from the eCommerce API.

You might be wondering - how about speed? If the data is loaded from multiple sources - if it affects the page load time?
Usually, the frontend for Headless is built on Frameworks like Next.js. Typical Next.js pages are pre-rendered. It means the data loading and the rendering processes are happening in the background and being cached and when a customer opens a page - it is loaded from the cache. That means that those sites are very very fast.
You can also develop your own API provider or find ready to use self-hosted solutions. It gives you a flexebility in terms of integration and technolgies. You can choose providers that really align to your business goals.
As a recap let's list pros of headless approach for the eCommerce:
- Frontend and Backend are decoupeled from each other. It gives you a flexebility in terms of integrations and technolgies.
- More easy to find developers
- The page load time is faster, Content is optimized, User Experience is Better
- As a result - positive impact on SEO positions.
Thank you, see you next time!

